Ricki Berbagi - Paging navigasi pada blog selain mempercantik tampilan blog, juga untuk mempermudah navigasi. Sehingga pengunjung bisa mencari halaman posting di halaman tertentu sesuai keinginan. Bagaimana penampilan Paging Navigasi, berikut penampakannyagambar di bawah.

Untuk menampilkan Paging Navigasi seperti penampakan di atas, ternyata cukup mudah. Ikuti langkah-langkah dibawah :
1. Login ke blog anda.
2. Klik 'Layout/Tata Letak'
3. Klik 'Tambah Widget'
4. Pilih 'HTML/Java Script'.
5. Masukkan kode HTML di bawah ini.
Page Navigasi:
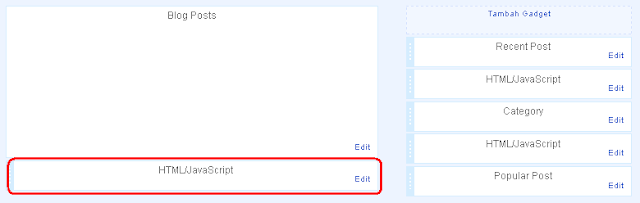
6. SIMPAN, dan letakkan Gadget baru tersebut di bagian bawah panel "Blog Post", seperti gambar di bawah ini :

7. Silahkan dilihat di blog sobat dengan cara di REFRESH, seharusnya Paging Navigasi sudah muncul di bagian baling bawah halaman blog
UPDATED !!
Jika cara diatas masih belum bisa menampilkan Paging Navigasi. Coba lakukan EDIT HTML pada template sobat. Kemudian cari kode ]]></b:skin>Selanjutnya tempatkan kode di bawah ini persis di atas kode ]]></b:skin>
/* ----- Page Navigation styles ----- */Cari kode </body> Kemudian letakkan script dibawah ini di atas kode </body> tersebut
.showpageNum a {
padding: 2px 5px;
margin:0 5px;
text-decoration: none;
border:1px solid #ccc;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #eee;
}
.showpageOf {
margin:0 8px 0 0;
}
.showpageNum a:hover {
border:1px solid #ccc;
background: #ddd;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 2px 5px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #999;
background: #666;
text-decoration: none;
}
<!--Page Navigation Start-->Jangan lupa SIMPAN templatenya. Seharusnya problem Paging Navigasi sudah teratasi dan muncul di halaman blog sobat. Silahkan mencoba.
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=4;
var numshowpage=6;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://ahmad-rifai-tools.googlecode.com/files/pagenavi.js'
type='text/javascript'/>
<!--END Page Navigation -->







